TEAM
Darwin, Service Designer / Design Researcher / UX Designer
Natalie S, Design Director
Melissa M, Director of Operations
RESPONSIBILITIES
• Problem Discovery
• Mapping Service Blueprint; Current + Future State
• User Experience Design
• Visual Design, UI Design
• Walkthrough, Feedback, and Revision
BACKGROUND + OBJECTIVE
As an organization that trains people to become CNA, NextStep provides various learning environments, both theoretical and practical. On the practical side, learners have to go through skills demonstrations that will be assessed by the instructors. My job was to identify the pain points encountered by the instructors and learners during practice labs and clinical, specifically on skills validation, and design an effective solution that improved the experiences of the instructors and learners in the lab and clinical.
PROCESS
Mapping out current process
Interviews with stakeholders and identify pain points
Redesign processes
Develop design concepts
Walkthrough + revision
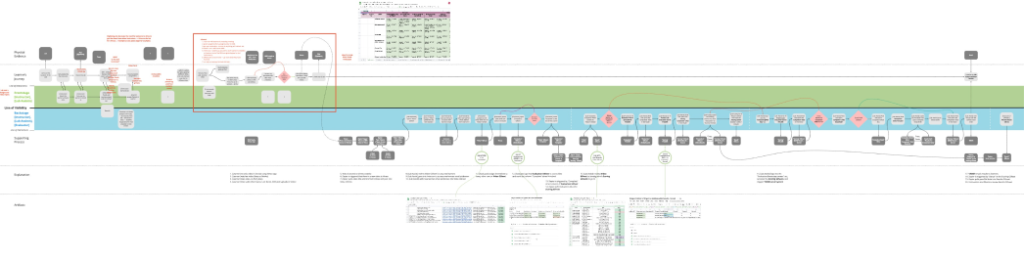
INQUIRY + SERVICE BLUEPRINT: CURRENT PROCESS
The Service Blueprint for “Attending Labs” journey was already outlined, however, the user journey was limited to interactions between the learners and the Mentors. The back-stage instructor processes was undocumented and informal. The first step was to understand what the current Instructor process looked like in detail. So, I conducted multiple interviews with the relevant stakeholders (Lab Instructors, Clinical Instructors, and Evaluator), and gather all the relevant tools and materials throughout the process.


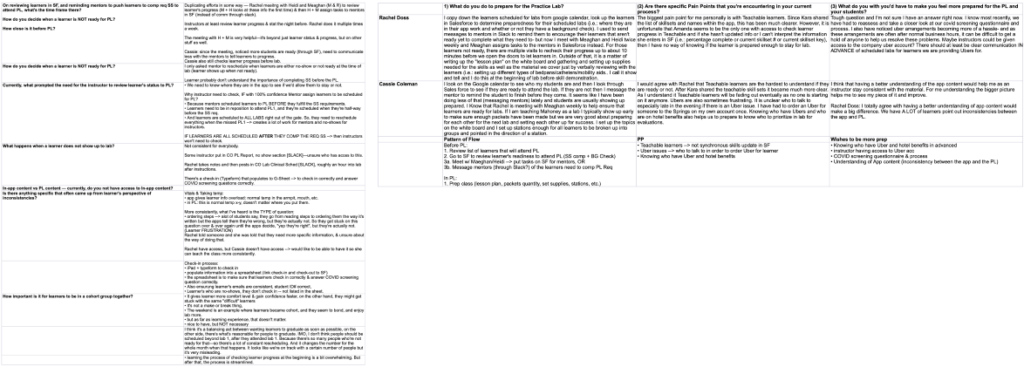
Interviews with Stakeholders & Users

PAIN POINTS
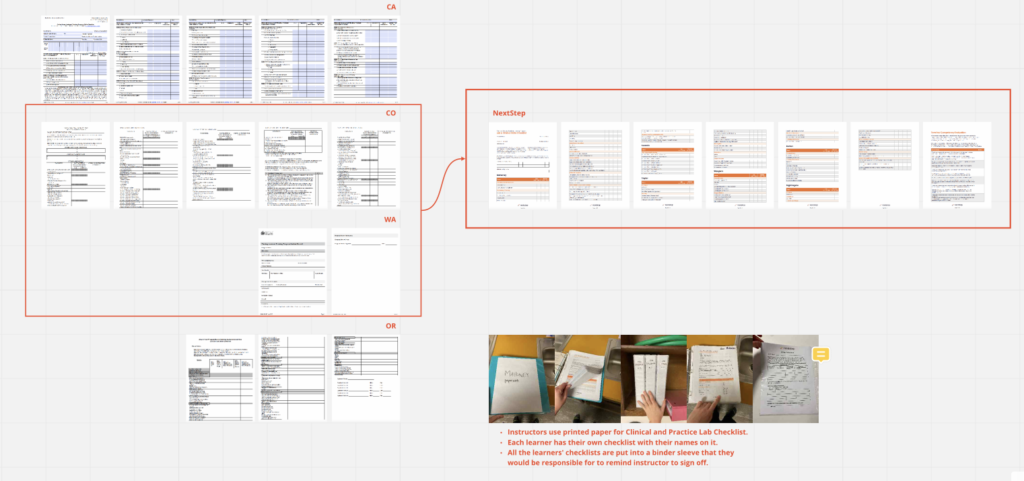
I also gathered all the relevant tools and materials that were used throughout the touch points in the learner x instructor journey. The most critical of which was the checklist itself, which was a printed booklet (of each learner) collated into different binders (of different labs). This would be a great pain point as it would be elaborated later on.

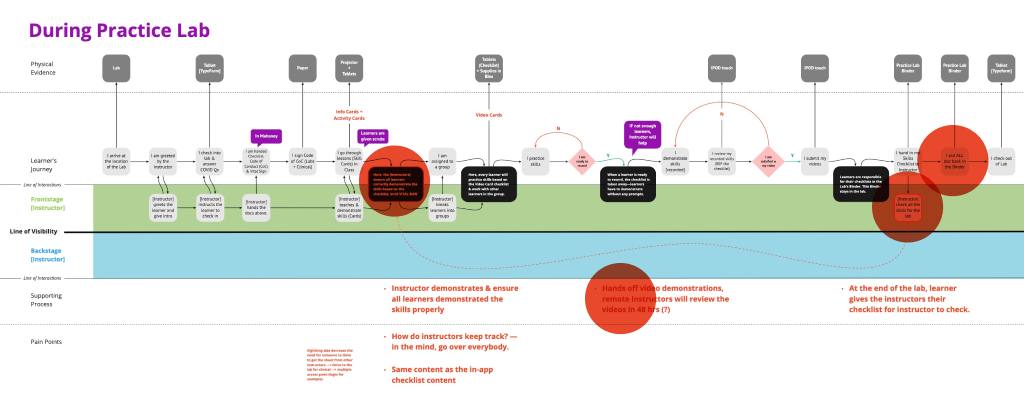
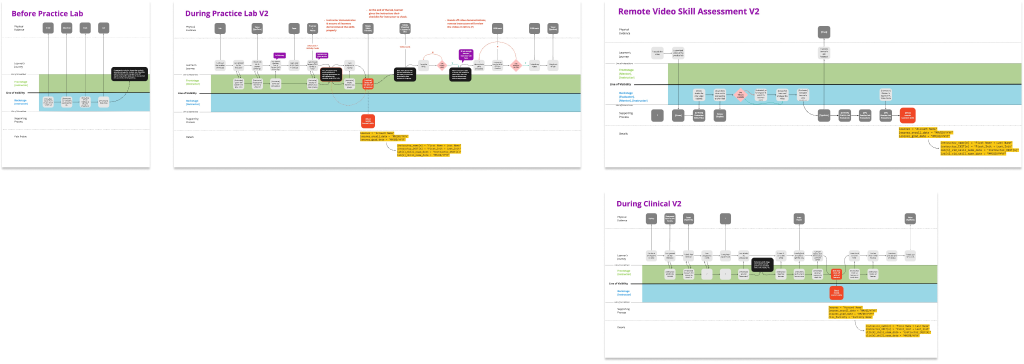
After the interviews and information gathering, I was able to break the processes and SBP into different phases:
[Before Lab/Clinical] [During Lab] [Remote Video Skill Assessment] [During Clinical].
Each phase would get its own SBP and the pain points are identified, an example is shown below.

A few key pain points were identified:
1. Clinical Instructors need to flip through a stack of skills checklist documents to find learners and the skills during clinical, as they switch to different learners during clinical.
2. Lab instructors need to either did the same as clinical instructor above (flipping through), OR commit to memory that each learner had demonstrated the necessary skills and passed, and then check all of the skills list of all the learners at the end of the lab.
3. Remote Evaluators need to first assess learner’s video skills on separate note—and then drive to the lab location where the checklists were last located, find the learners in the binders, and then manually update the checklist.
4. Learners who change lab locations do not have access to the skill checklist because it’s on the other lab location.

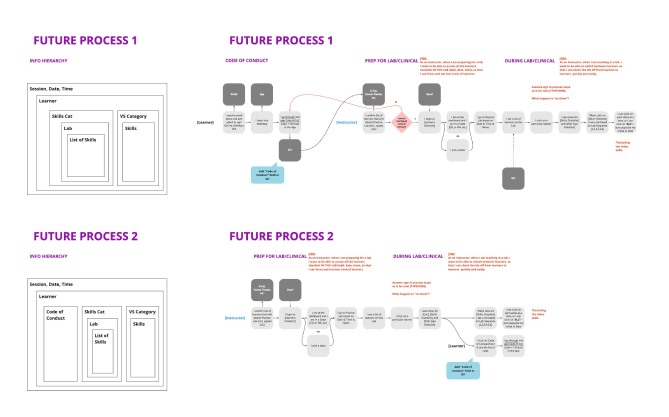
SERVICE BLUEPRINT + UX DEVELOPMENT: FUTURE PROCESS
The efforts to improve the process of lab and clinical checklist, I revisited and revised the SBP to address some of the pain points mentioned above and make the user experiences better and more efficient. In the SBP, I also included the data fields that are needed for the front and back-end integration.

JTBD + FEATURES
Because the pain points were tied to each other situationally, I used the Jobs-to-be-Done (JTBD) framework to outline the situation rather than merely designing for specific pain points discretely. For example:
As an Instructor,
when I am teaching in lab/clinical,
I want to be able to switch between learners,
so that I can check the list off from learner to learner quickly and easily.
From there, key design features were outlined:
1. Multiple Access Points — Namely, the learner’s checklist can be access from multiple locations/time by multiple users.
2. Modes of View — List of learners first, or list of skills first.
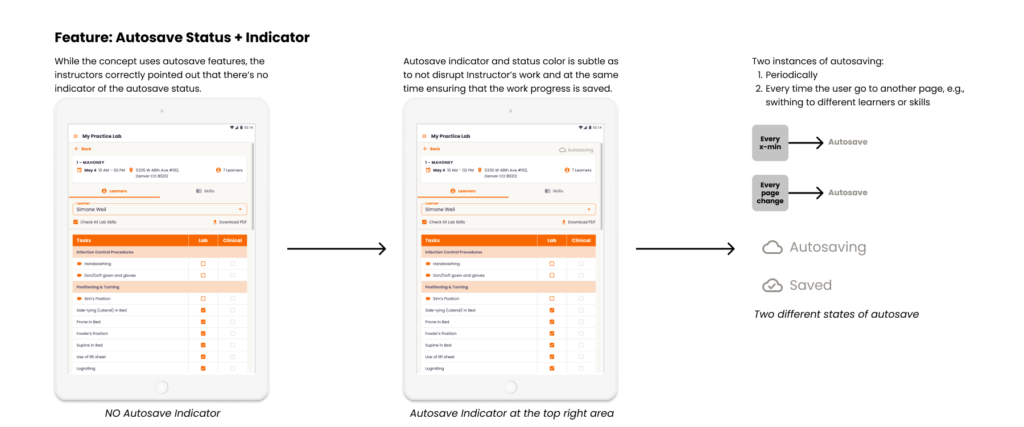
3. Autosaving — user progress is automatically saved.
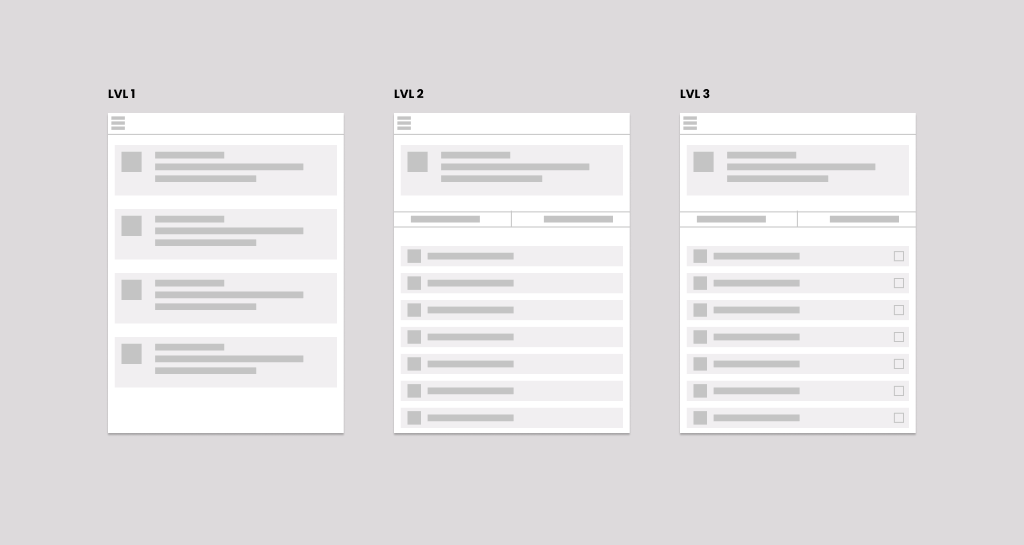
HIERARCHY + SKETCHES + WIREFRAMES
When the features were conceptualized, I sketched out two possible processes and the information of their hierarchical system that has different points of interactions with the users.

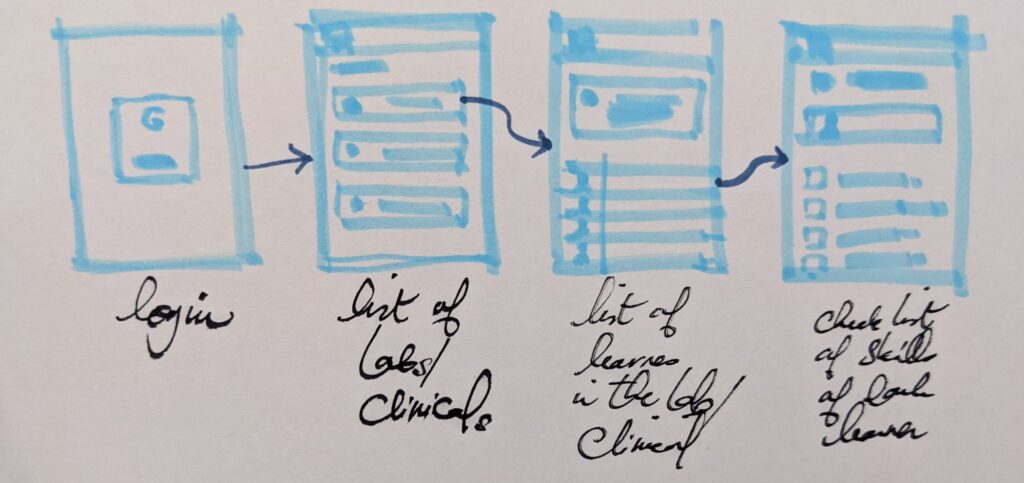
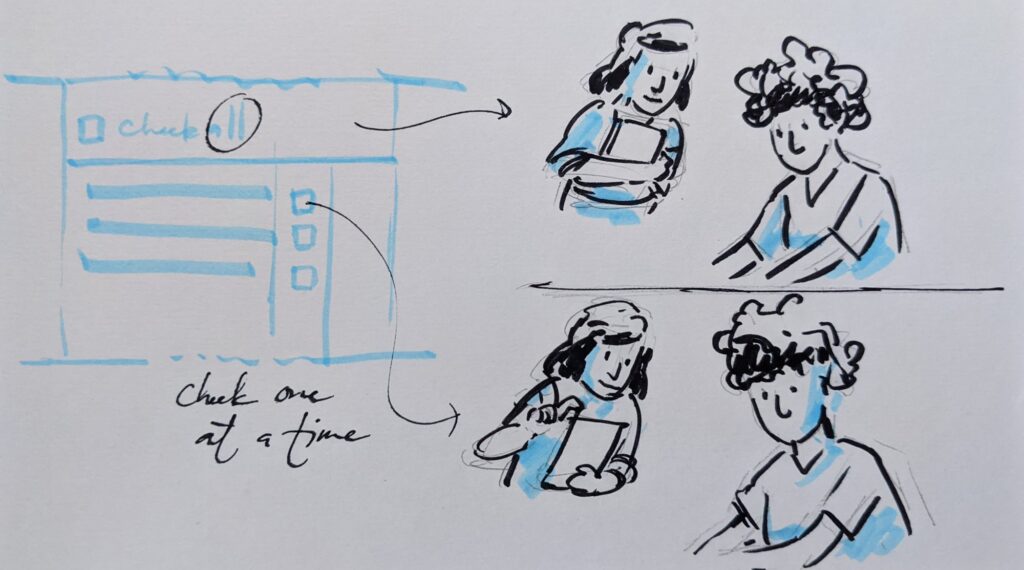
I started with some sketches that focuses on the primary user flow and main features that addresses some of the most crucial pain points.



Then, I outline some wireframes that organized the hierarchy of information and the information architecture that would display on the pages.

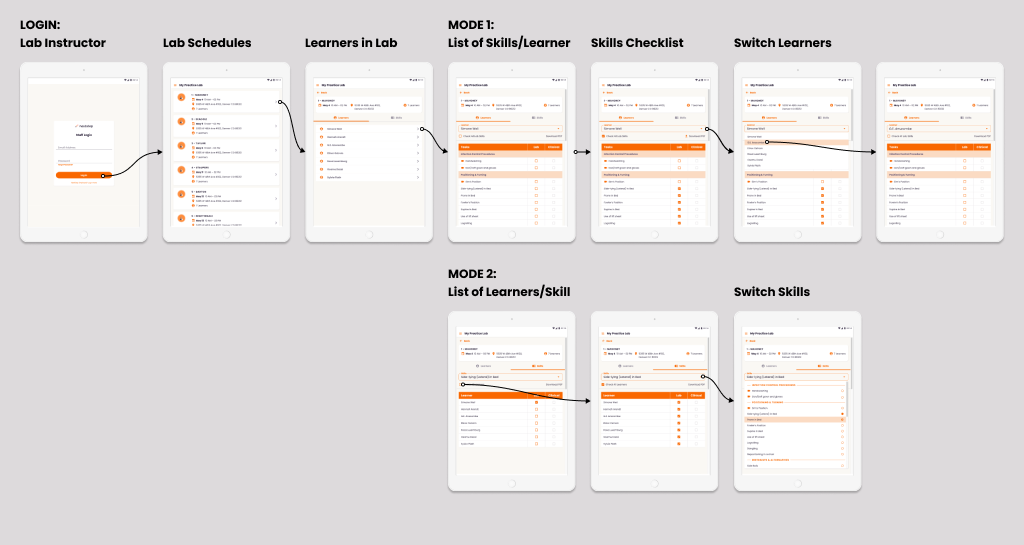
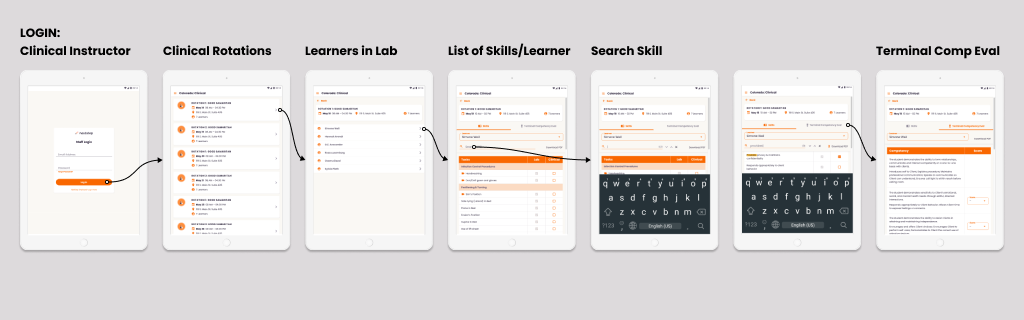
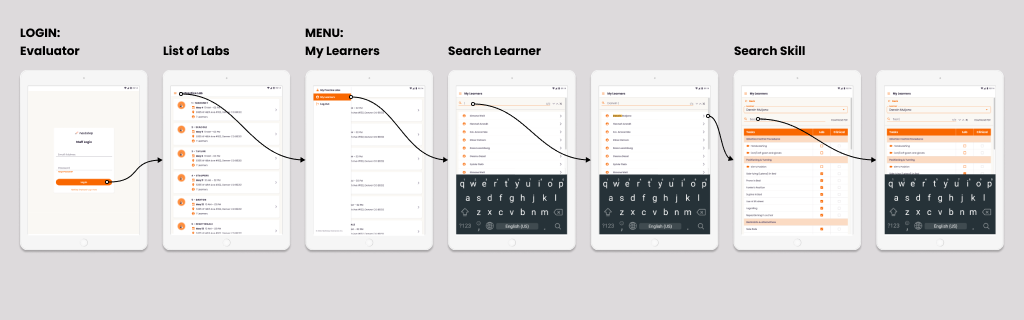
HI-FIDELITY UX + UI
From the concept sketches and wireframes and the existing design systems, I fleshed out the UX and UI of the web app. Lab/Clinical instructors would be able to access their respective lab or clinical schedules, which contained the learners that were scheduled in those labs or clinical.
Because each lab has its own list of skills that a learner need to properly demonstrate and complete, the instructors would be able to check one discrete skill at a time, or check all the skills at once if the learner did so during lab.
As mentioned, The instructor are able to view the skills in two modes—depending on the instructor’s approach:
1. List of skills per each learner
2. List of learners per each skill


Evaluators access is limited ONLY to the skills that learners needs to video record. Once the evaluator has the videos to watch and evaluate, they can login into the skills and have the ability to check off on the skills that the learners successfully performed on video.

REVISIONS + RESULTS
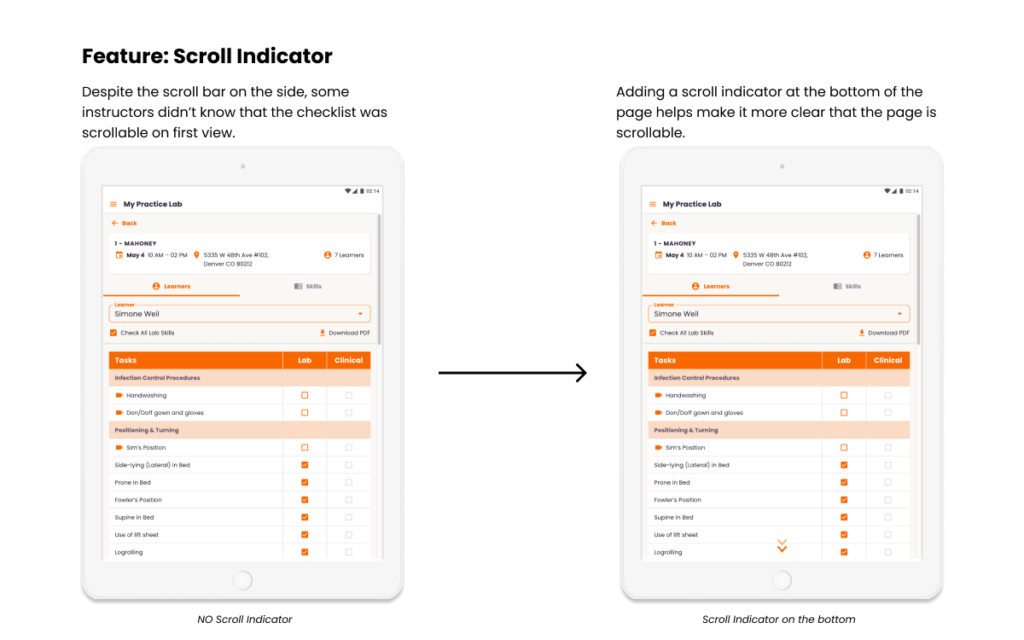
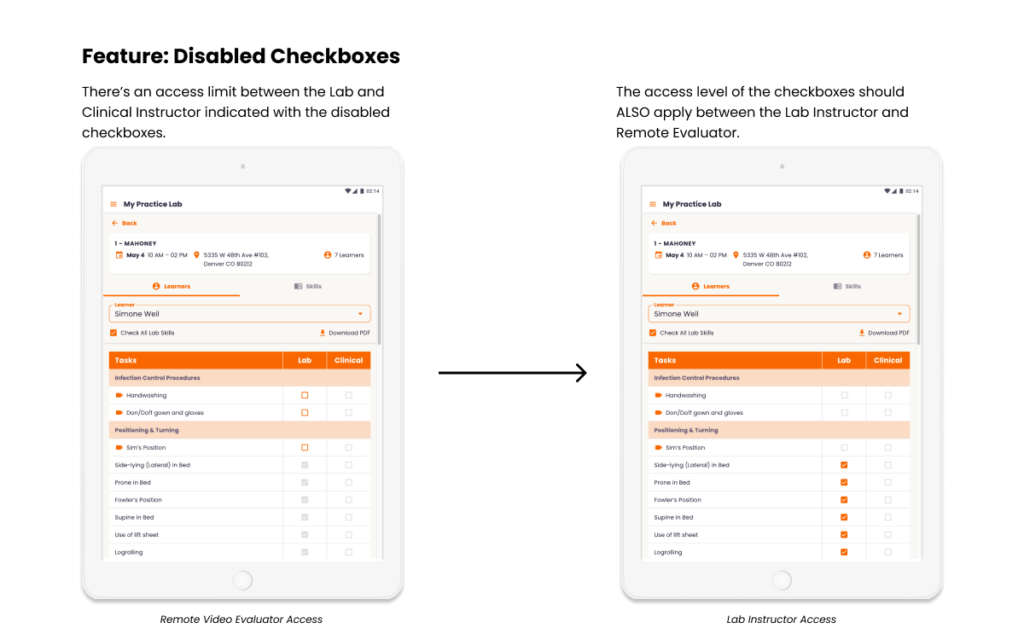
I conducted informal user walkthrough with a few instructors and overall results was quite satisfactory and a big improvement from the current process of skill assessment checklist. There were a few feedback on some user interaction with the web app.



REFLECTIONS
1. This particular project was scoped to address a particular challenge during lab and/or clinical. However, it does not address the problem before the lab and/or clinical, namely learner’s check-in and out.
2. The current infrastructure also does not support auto-update function of list of learners attending the lab/clinical, for example, the learners who are no-shows, or had to reschedule last minute.
3. To make the skill checklist app even more effective, updating key components of the back-end engineering process (such as the auto-update learner attendance status), would enhance the app’s effectiveness even more.





