TEAM
Darwin, UX Designer / UI Designer
Natalie S, Design Manager
RESPONSIBILITIES
• User Experience Design
• Visual Design, UI Design
• Motion Design
BACKGROUND + OBJECTIVE
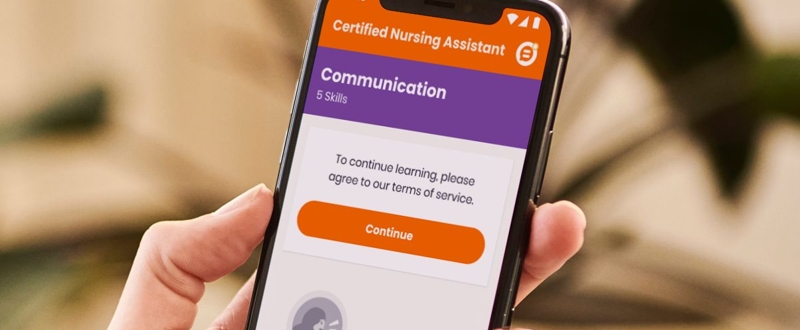
NextStep trains and places learners into a Certified Nursing Assistant jobs. Learner progression was one of the challenges we were trying to address and coupled with lack of emotional connection established during the course progression, I was tasked to design a celebratory page for users that have achieved a certain milestone.
INSPIRATIONS
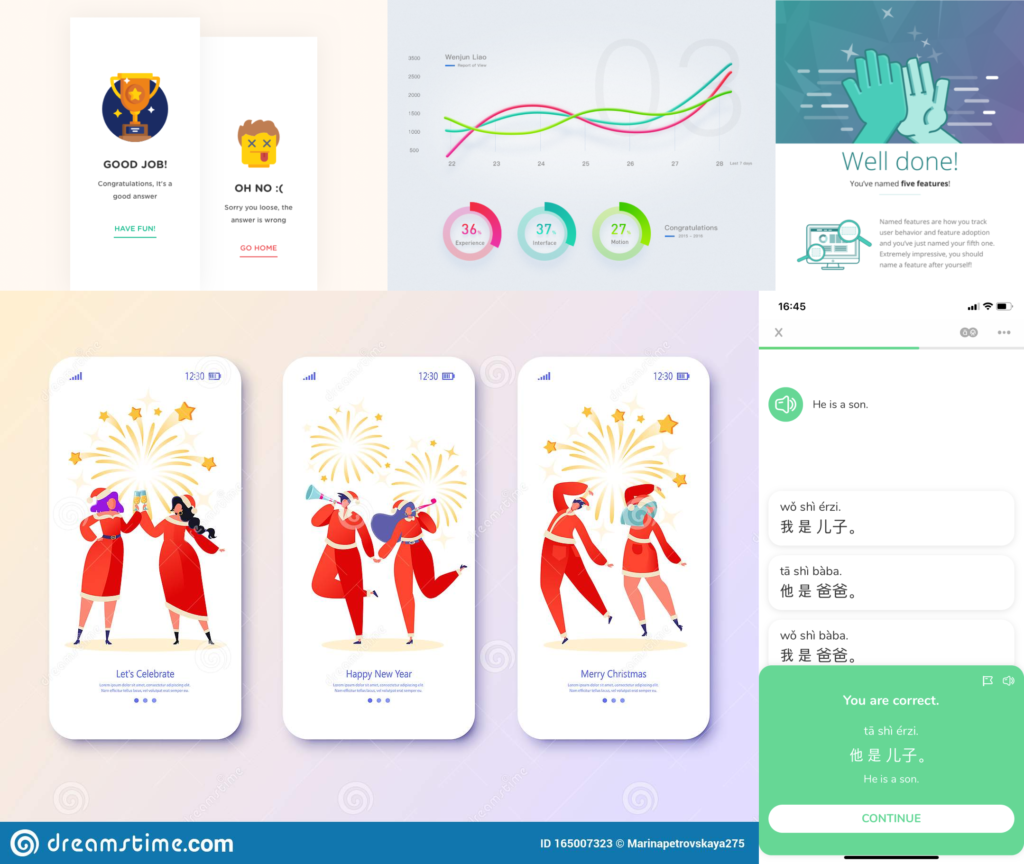
As an initial step, I started out with looking at a few inspirations of delightful moments in various apps and media.

USER RESEARCH INSIGHTS
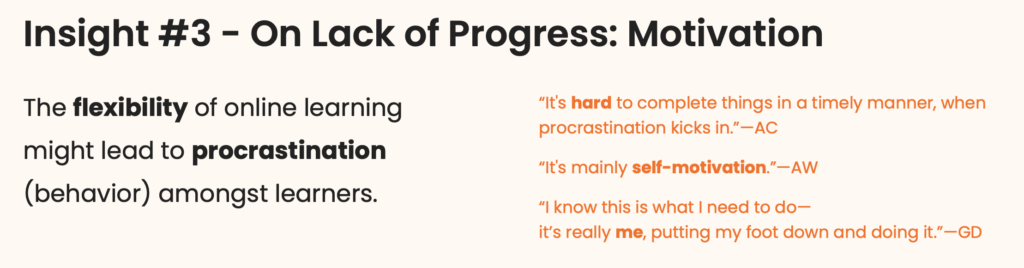
From the user research that I conducted on learner’s progressions — one of the causes on the lack of progression is the learner’s motivation (or lack thereof). From mechanistic point of view, learners need more structure and schedules to ensure consistent progress.

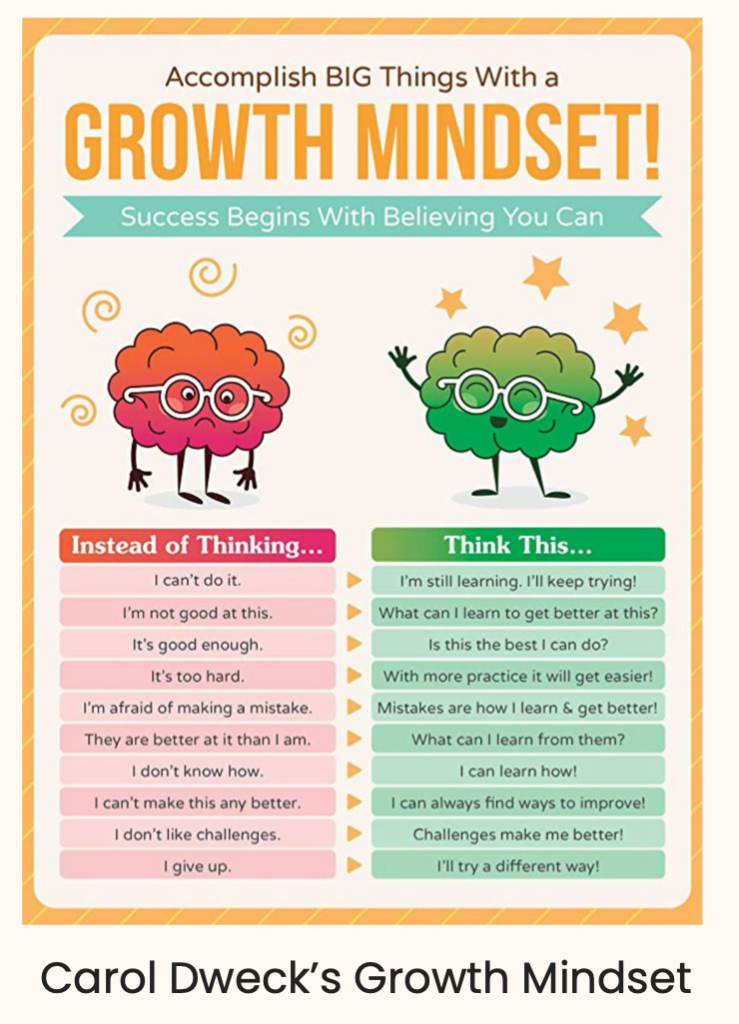
However, that specific aspect need a larger scope of work to address. On the other hand, learners also need emotional factor that could help with motivation. Thus, I used Carol Dweck’s Growth Mindset — the idea of the perspective that any learners is in the constant process of achieving certain goals is a better way to teach, than the perspective of limitations to barriers and challenges — as my main inspiration.

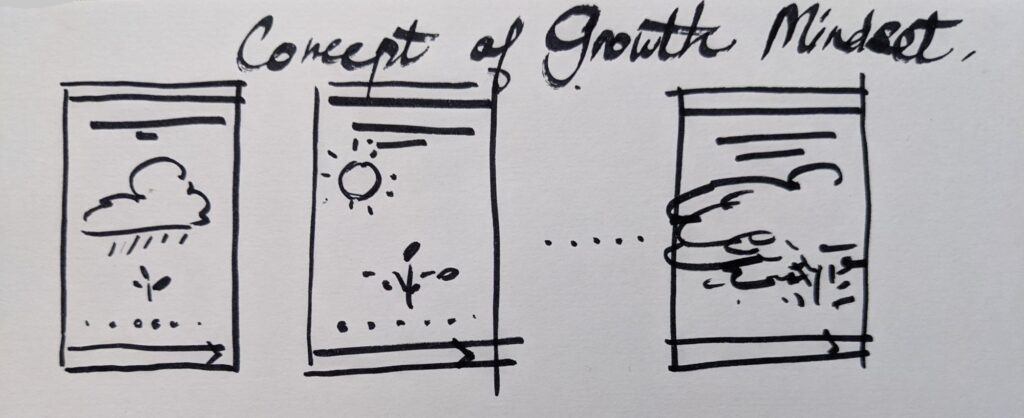
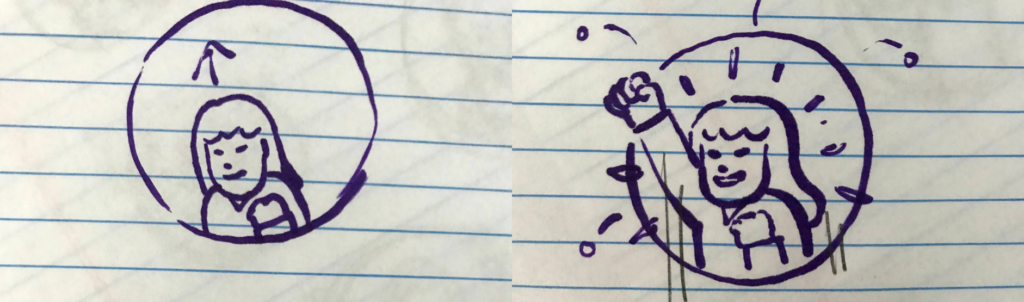
CONCEPT EXPLORATIONS + SKETCHES
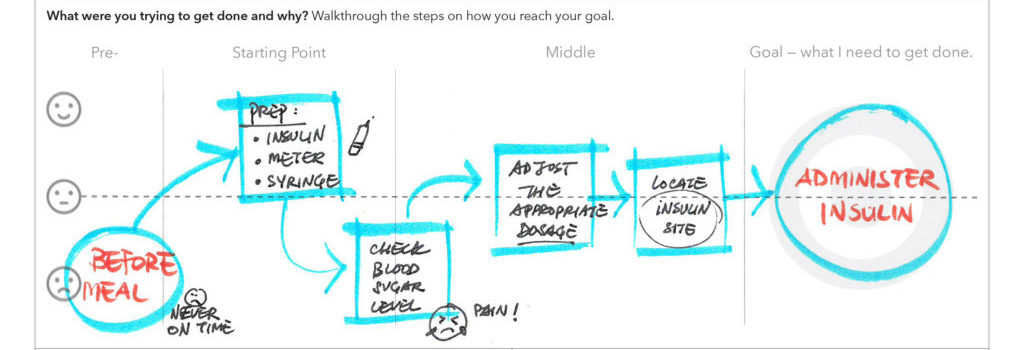
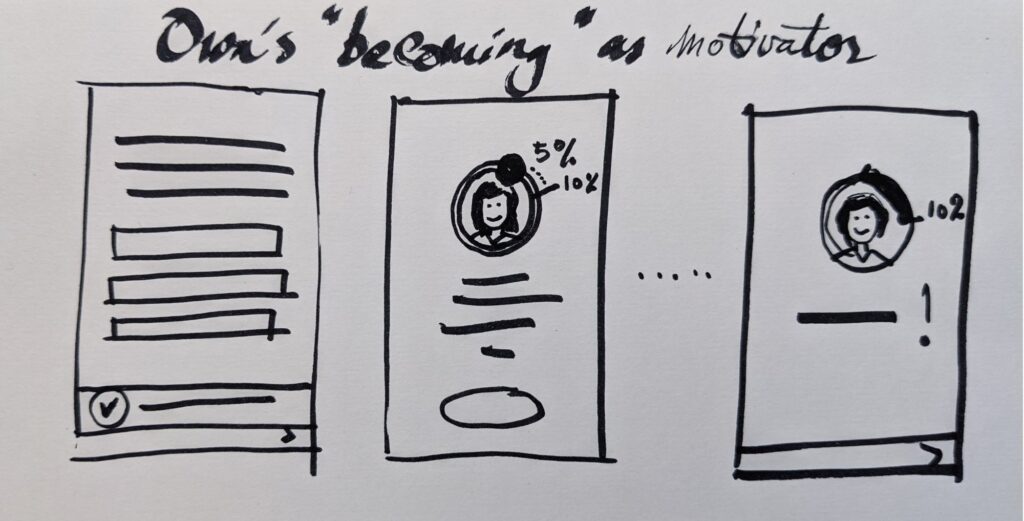
I begin by exploring the ideas of “becoming” and “growth” as visual or story metaphor for the learner’s milestones achievement.


From the sketches, I created rough user flows with low-fidelity UI design to get feedback from the design and engineering team.

I experimented with some tools to test out a few motion design concepts. The one shown below related to “Growth Mindset” concept using growth of a plant as a metaphor using CSS.
Another interesting approach was to animate the icon for each of the skill—they were already existing elements in the design system. One particular aspect to be reminded is that we want learners to be motivated, but progress quickly at the same time. So, the scope of the animation should only be a few seconds long.



I essentially broke the illustration into more pieces and combining them back together in animation—the result is something like this:

Animating each icons for 140+ skills were too much of a task for 1 designer to do in a short period of time, so one of the concepts discussed was to use the “people icons” from our design elements that are sometimes used on specific page headers and communications and create about 3 animations that we could use throughout the skillsets instead (~20 skillsets as oppose to 140+ skills).


I first developed the assets, such as facial features, hands, arms, hairs, and so on using Adobe Illustrator, and then Adobe Aftereffects to create the animation. Including the final animation (the last skillset completion will display the “trophy”).




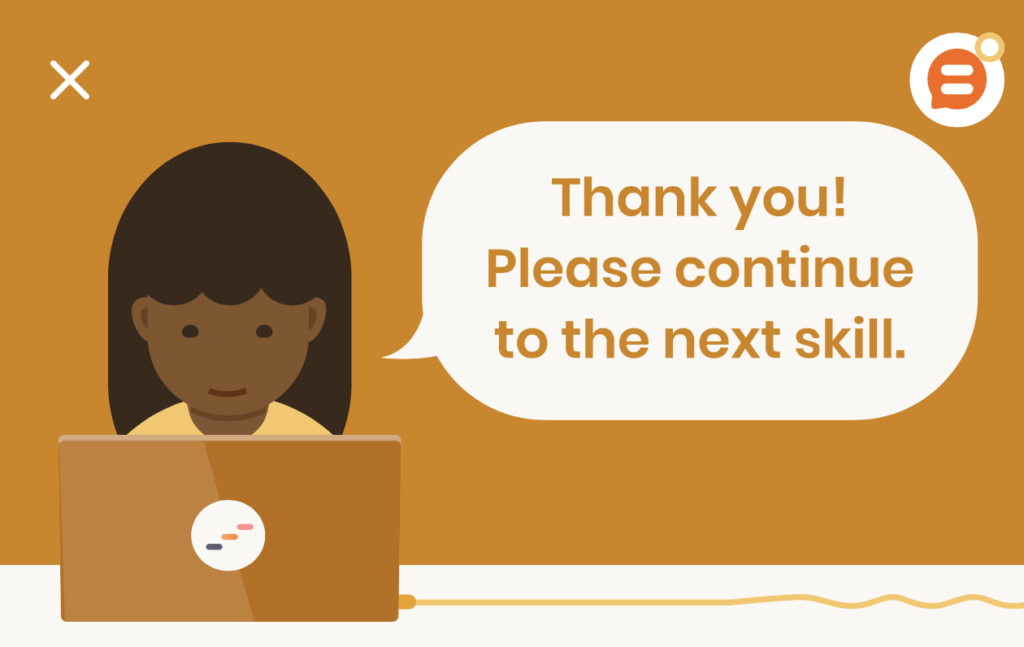
THE “GROWTH MINDSET” COMMUNICATION
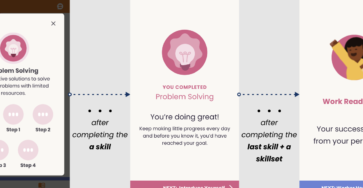
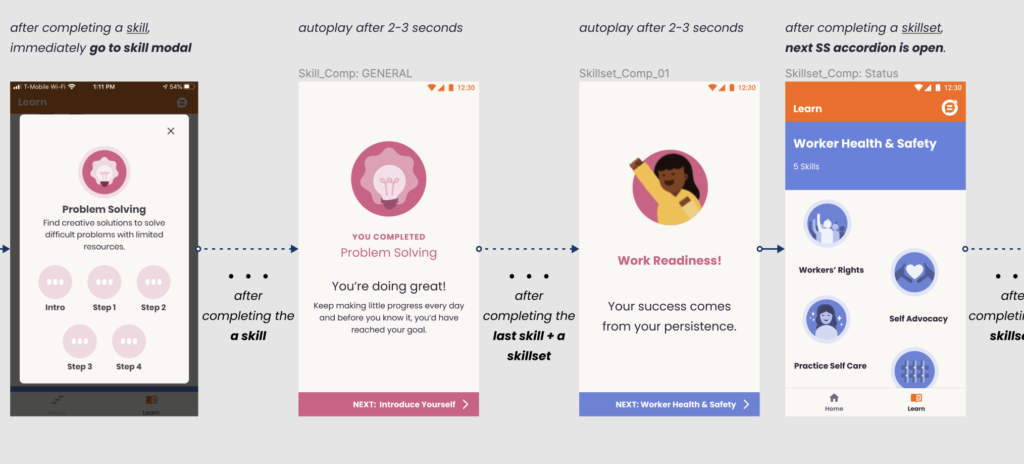
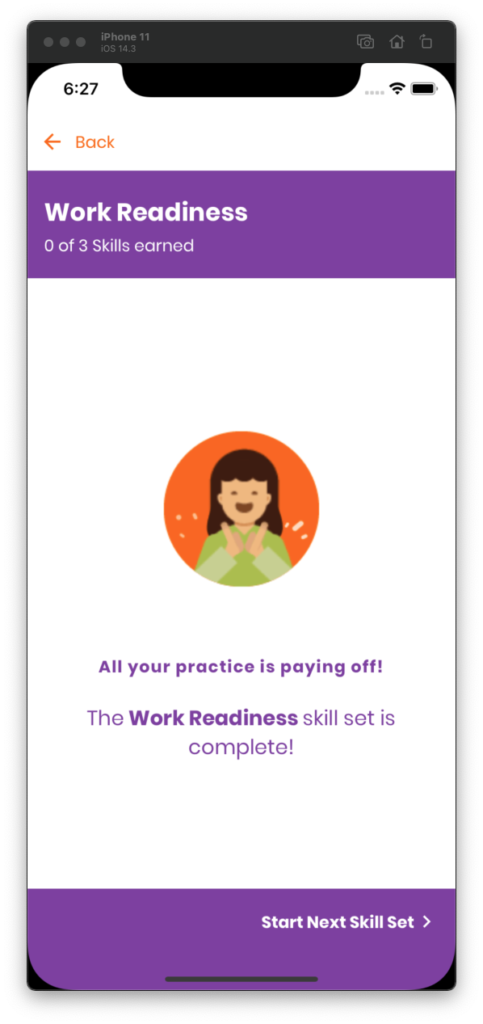
The “Growth Mindset” perspective was also applied to the communication on the pages of the user flow. For example, in each skillset, there was multiple skills that learners need to complete to move forward. In the skill completion page, I designed the page transitions where supporting and encouraging messages are displayed for each skill completion.

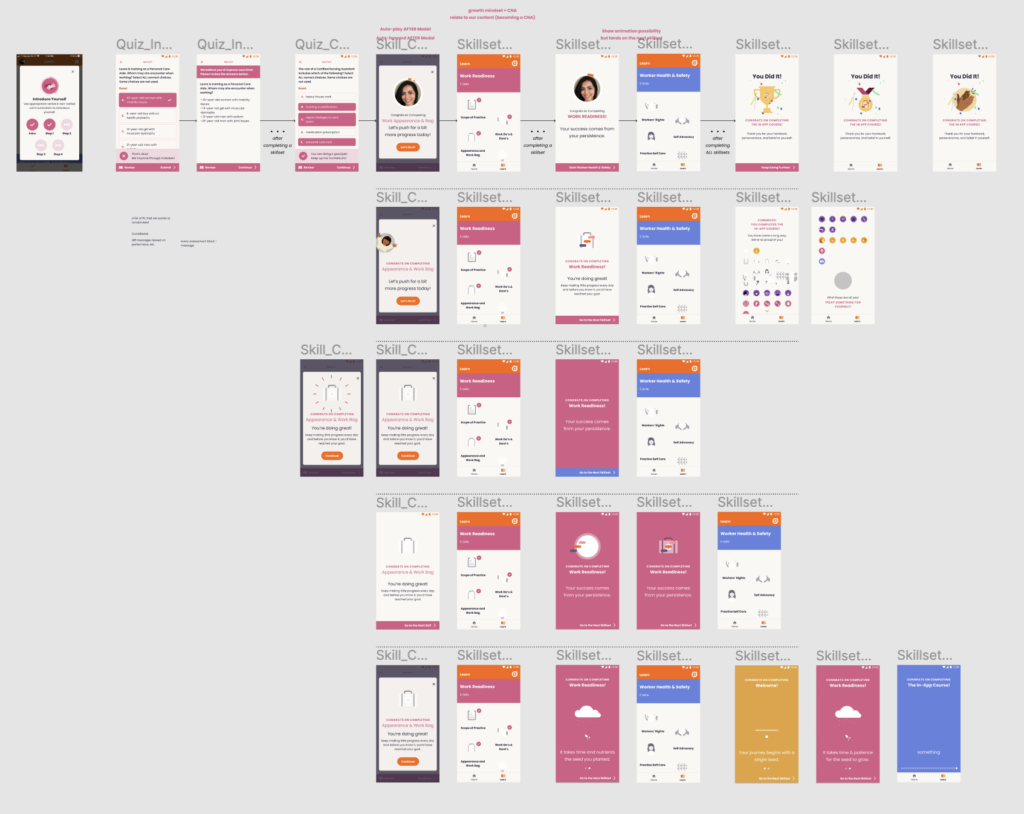
FINAL DESIGN + DELIVERABLES
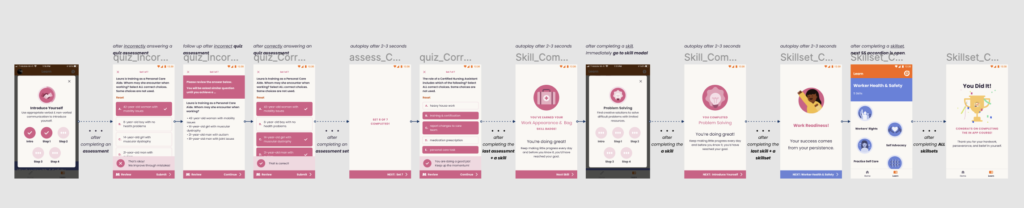
The final user flows and comps are outlined just for 1 skillset journey completion, which include all the skillsets completion.


REFLECTIONS
1. There are many other factors that influence user motivations. This particular user experience is not meant to be the “cure” for influencing user motivations. Any acts of encouragement and kindness towards the users would contribute to the user experiences, including creating little moments of delights for our users such as the one outlined above.